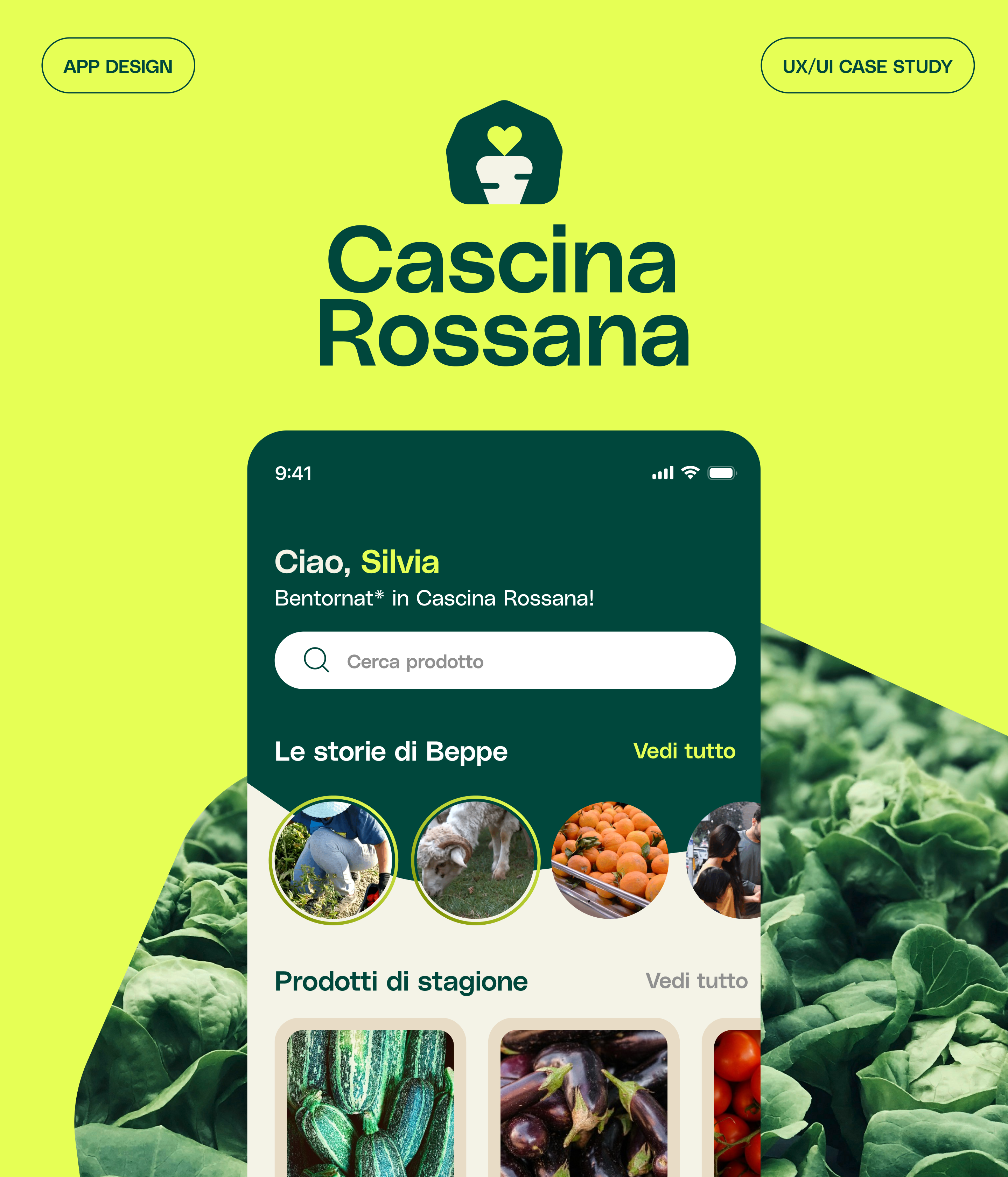
App Design - Cascina Rossana
Ho avuto l'opportunità di partecipare a un corso di UX/UI Design organizzato da Fastweb Digital Academy. Durante il corso, ci è stato chiesto di progettare un'app per la vendita online di prodotti ortofrutticoli in soli 5 giorni. La fase di ricerca è stata svolta in gruppo, mentre ho sviluppato in completa autonomia l'intera app, curando la parte visual, il logo e la brand identity.
Product Overview
Beppe si è recentemente unito all'azienda agricola di famiglia, Cascina Rossana. Durante il lockdown, l'azienda ha sperimentato le consegne a domicilio, utilizzando WhatsApp per gli ordini e Instagram per mostrare il loro lavoro e i prodotti.
Business Goal
L'obiettivo ora è ampliare il servizio creando una web app che permetta agli utenti di effettuare ordini online, semplificando la gestione delle vendite. Durante il periodo di test, alcuni clienti abituali hanno ridotto gli acquisti, preferendo l'acquisto in persona.
Solution
L'intento è ricreare l'esperienza di acquisto al banco ortofrutticolo attraverso un'interfaccia digitale, migliorandola con funzionalità aggiuntive offerte dall'app.
Target
Clienti abituali del mercato che utilizzano strumenti digitali.

Design process
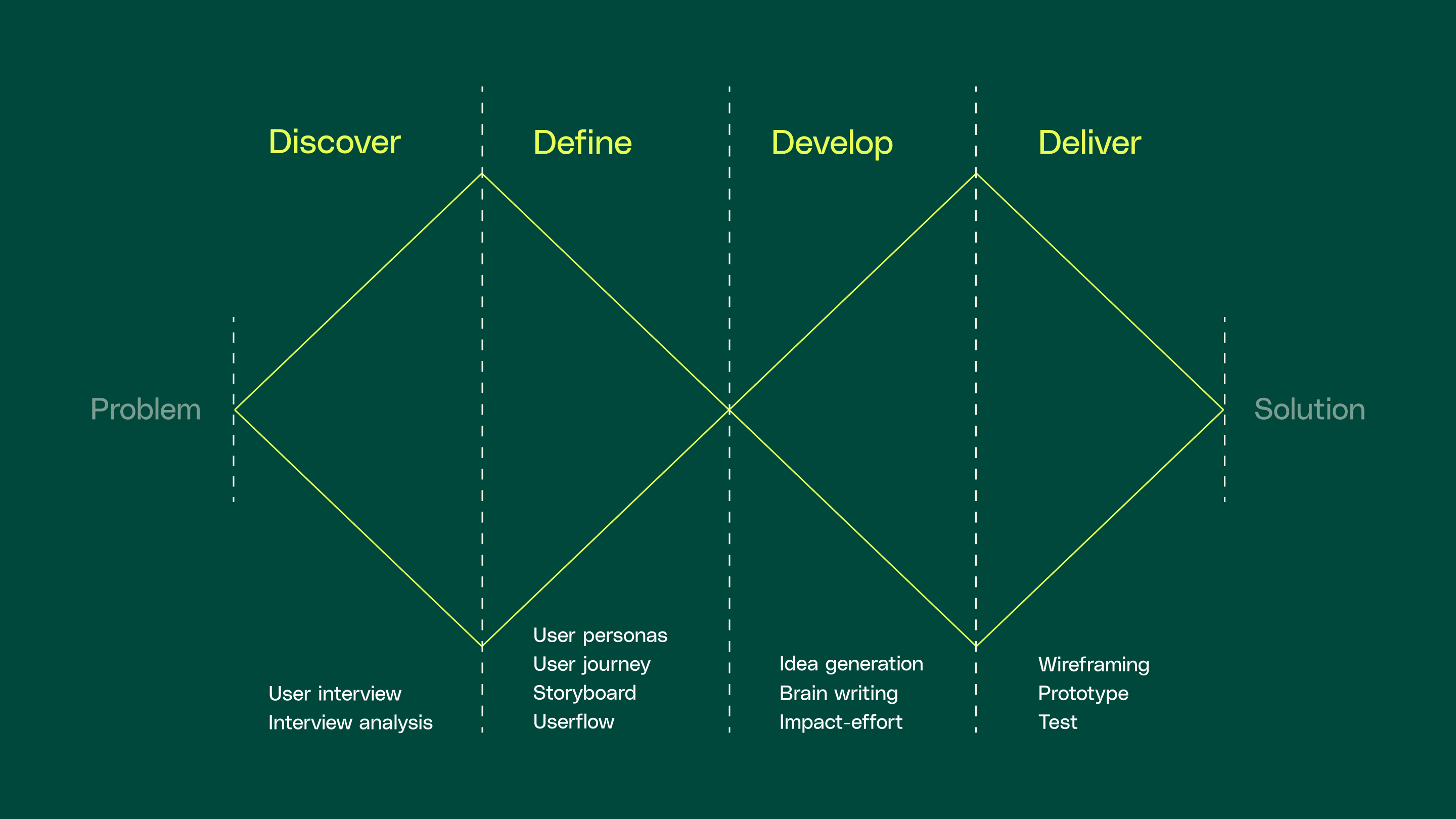
Per sviluppare il progetto, abbiamo adottato il processo Double Diamond, che facilita un'analisi più approfondita, mantenendo il focus sulle necessità degli utenti. Questo metodo ci ha permesso di esplorare il problema in profondità, definire chiaramente le esigenze degli utenti, sviluppare soluzioni creative e implementarle efficacemente.

User Research
User Interview
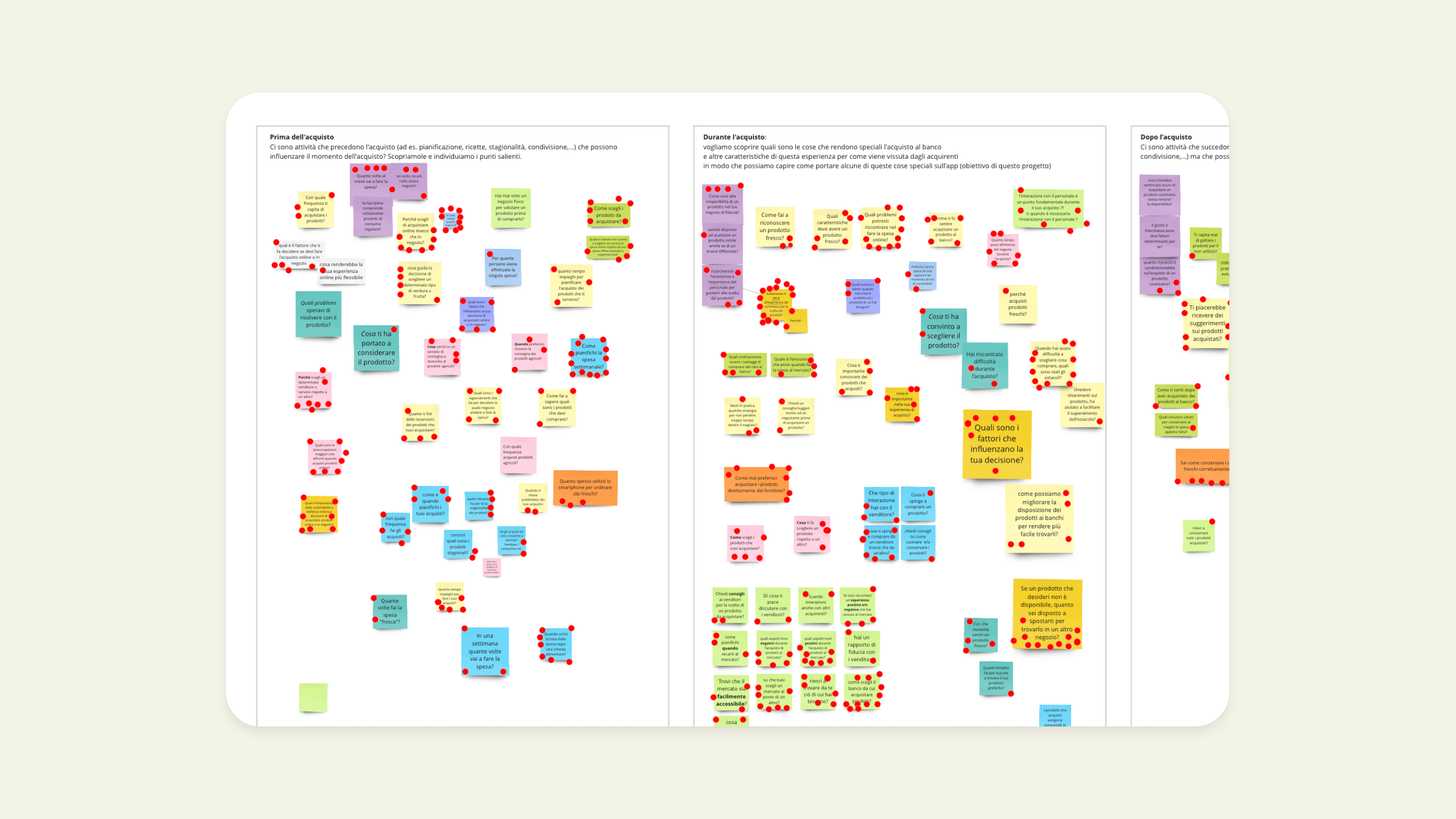
Il primo passo è stato capire le abitudini e i comportamenti dei clienti di Beppe attraverso interviste dettagliate. Abbiamo condotto una serie di interviste per indagare su come i clienti vivono l'esperienza d'acquisto al mercato, cosa apprezzano di più e quali sono le loro principali difficoltà con l'acquisto online. Le domande sono state sviluppate tramite brainstorming e selezionate usando il metodo del Dot Voting. Ci siamo concentrati su tre momenti chiave: prima dell'acquisto, durante l'acquisto e dopo l'acquisto. Questo ci ha permesso di ottenere una visione completa del processo decisionale dei clienti.

User Personas
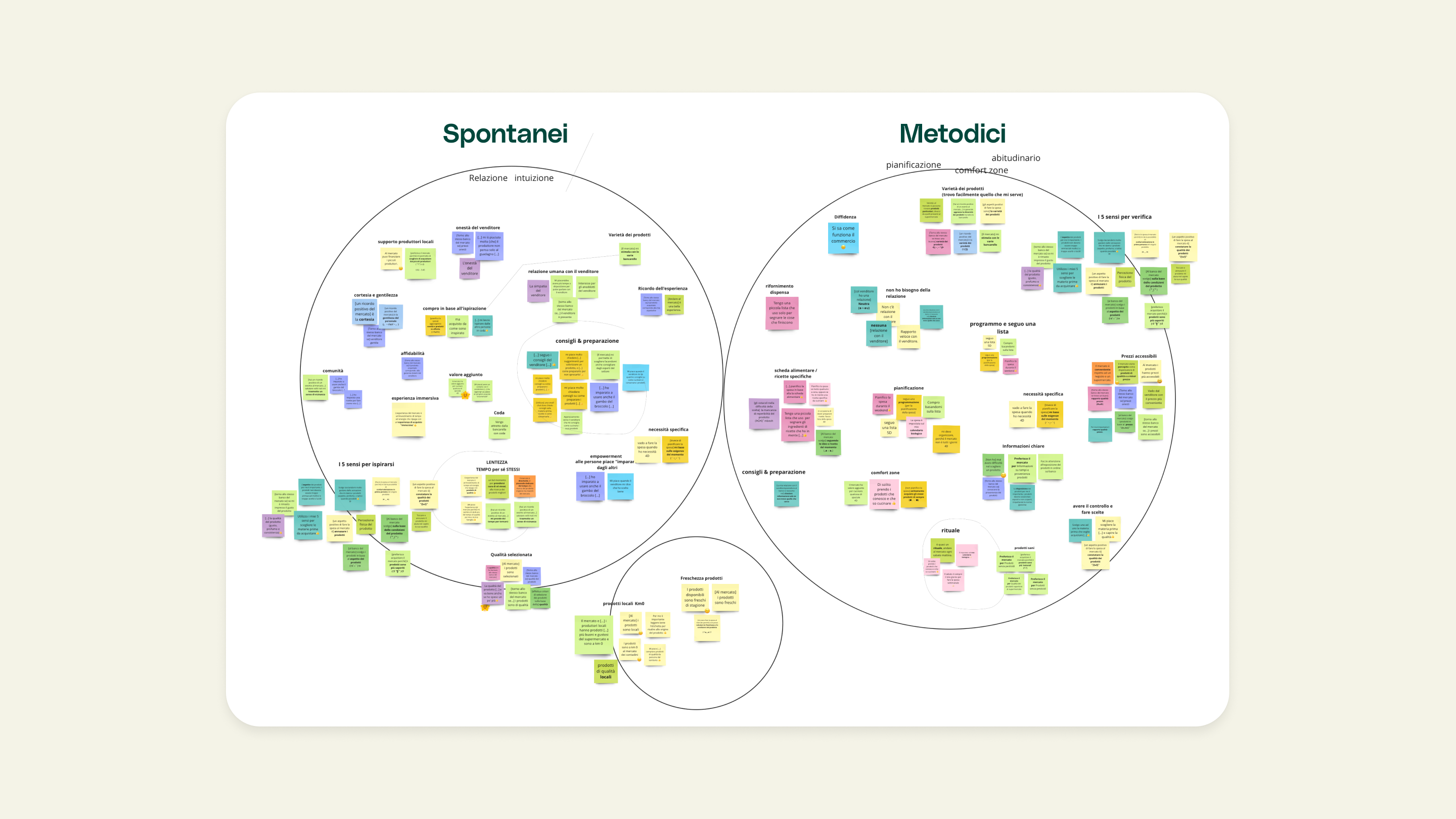
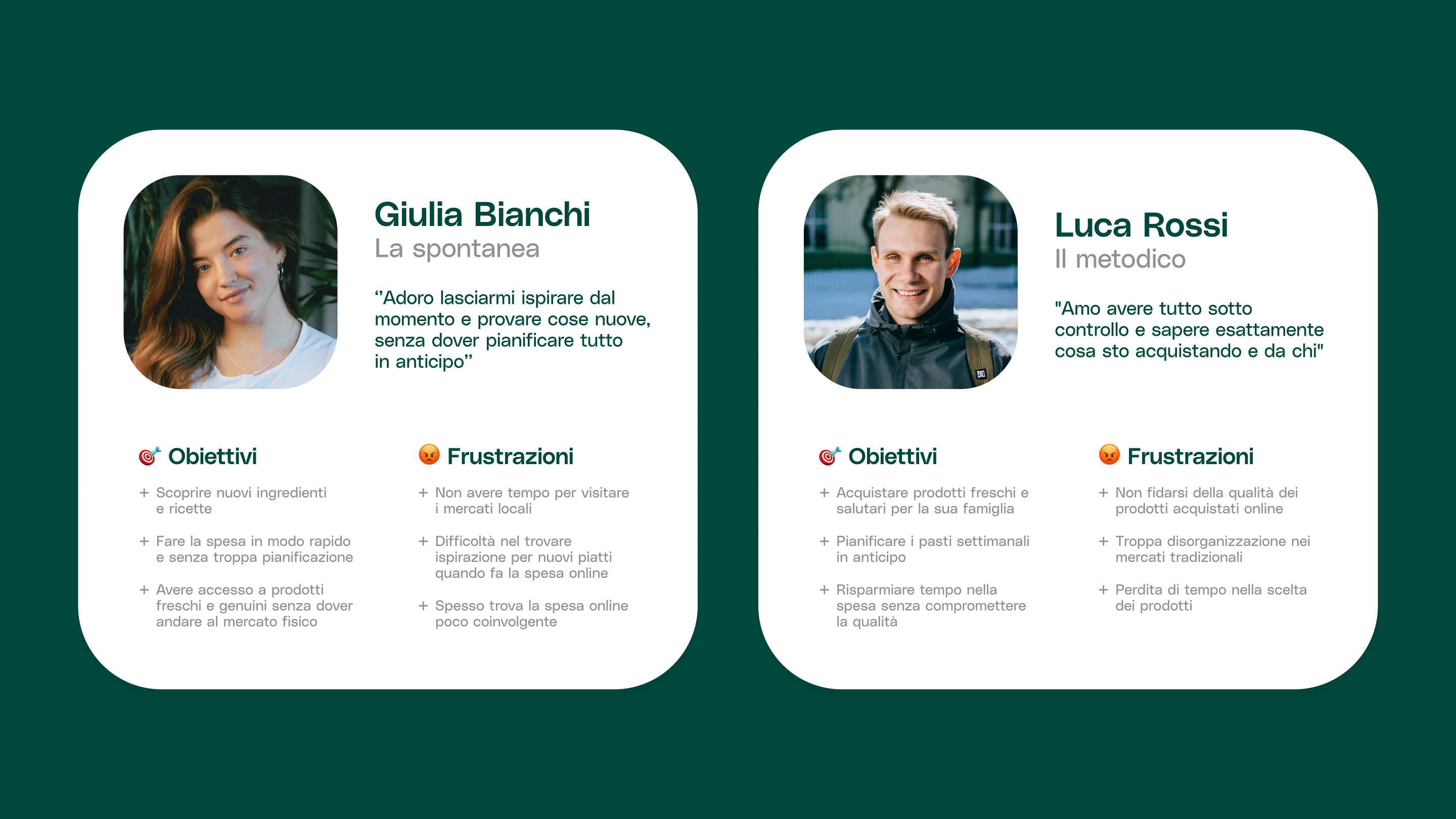
Dall'analisi delle interviste, abbiamo identificato due profili principali di utenti: il Metodico e lo Spontaneo.


User Journey
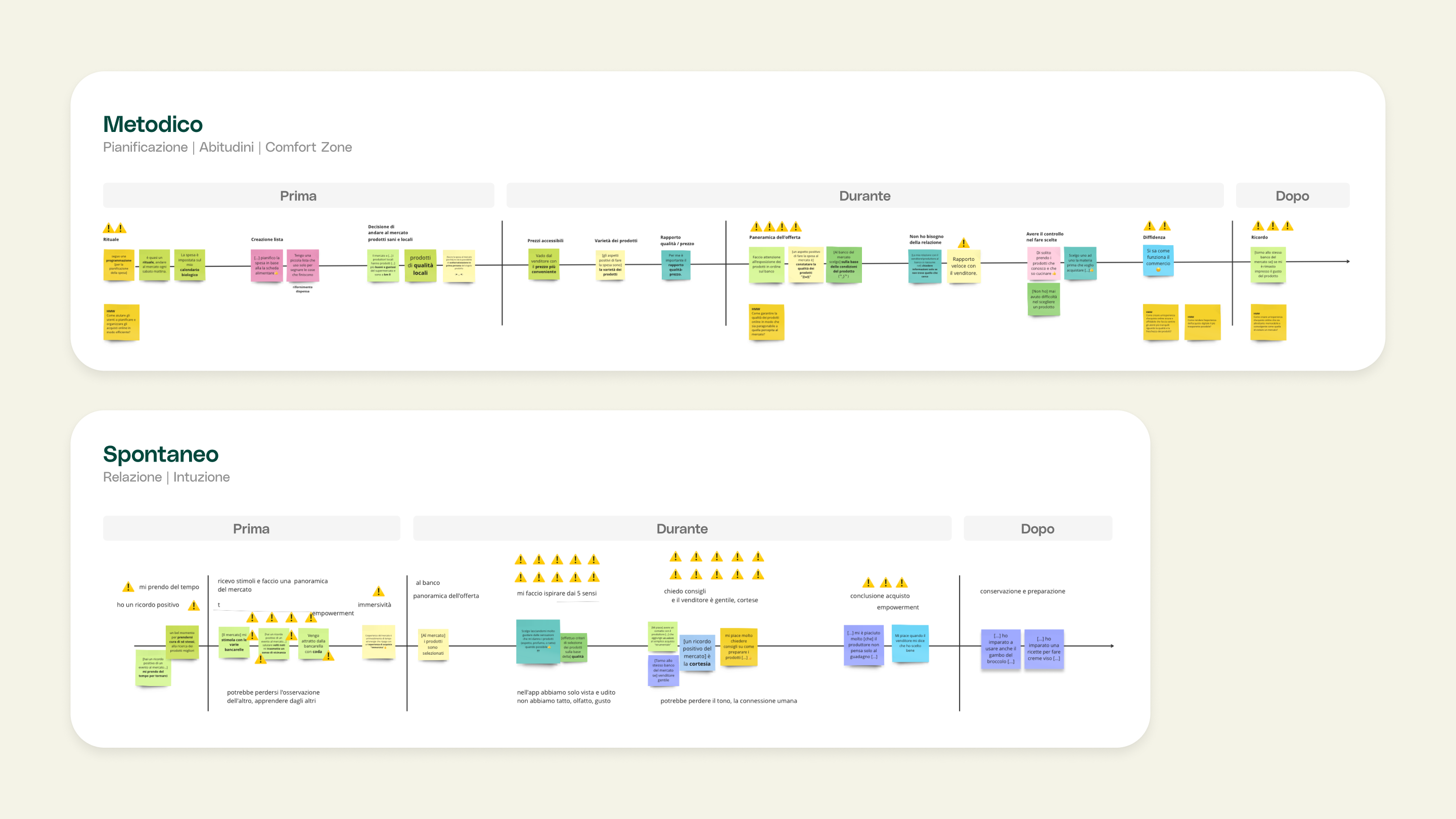
Successivamente abbiamo creato la User Journey per entrambi i profili, mappando ogni fase del loro percorso d'acquisto. Questo ci ha permesso di visualizzare chiaramente le interazioni degli utenti con l'app e di identificare i punti critici e le opportunità di miglioramento. Grazie a questa mappatura, abbiamo potuto progettare un'esperienza utente che rispondesse in modo preciso alle esigenze e ai comportamenti specifici dei nostri target.

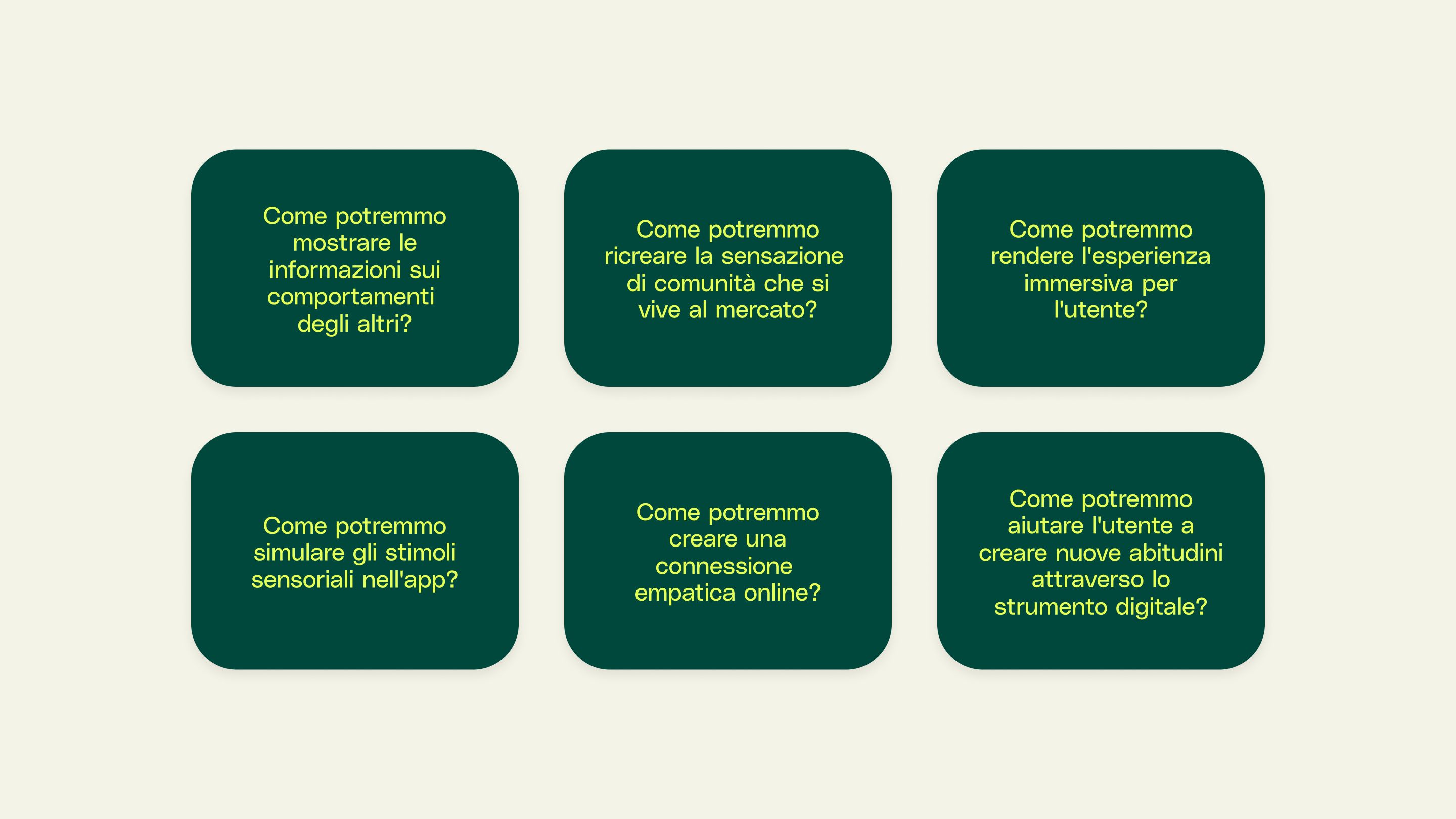
How Might We...?
Utilizzando il metodo HMW, abbiamo formulato domande che ci hanno aiutato a focalizzarci su specifiche sfide progettuali. Questo ha stimolato la creatività del team e ha portato alla generazione di idee innovative per migliorare l'esperienza d'acquisto online.

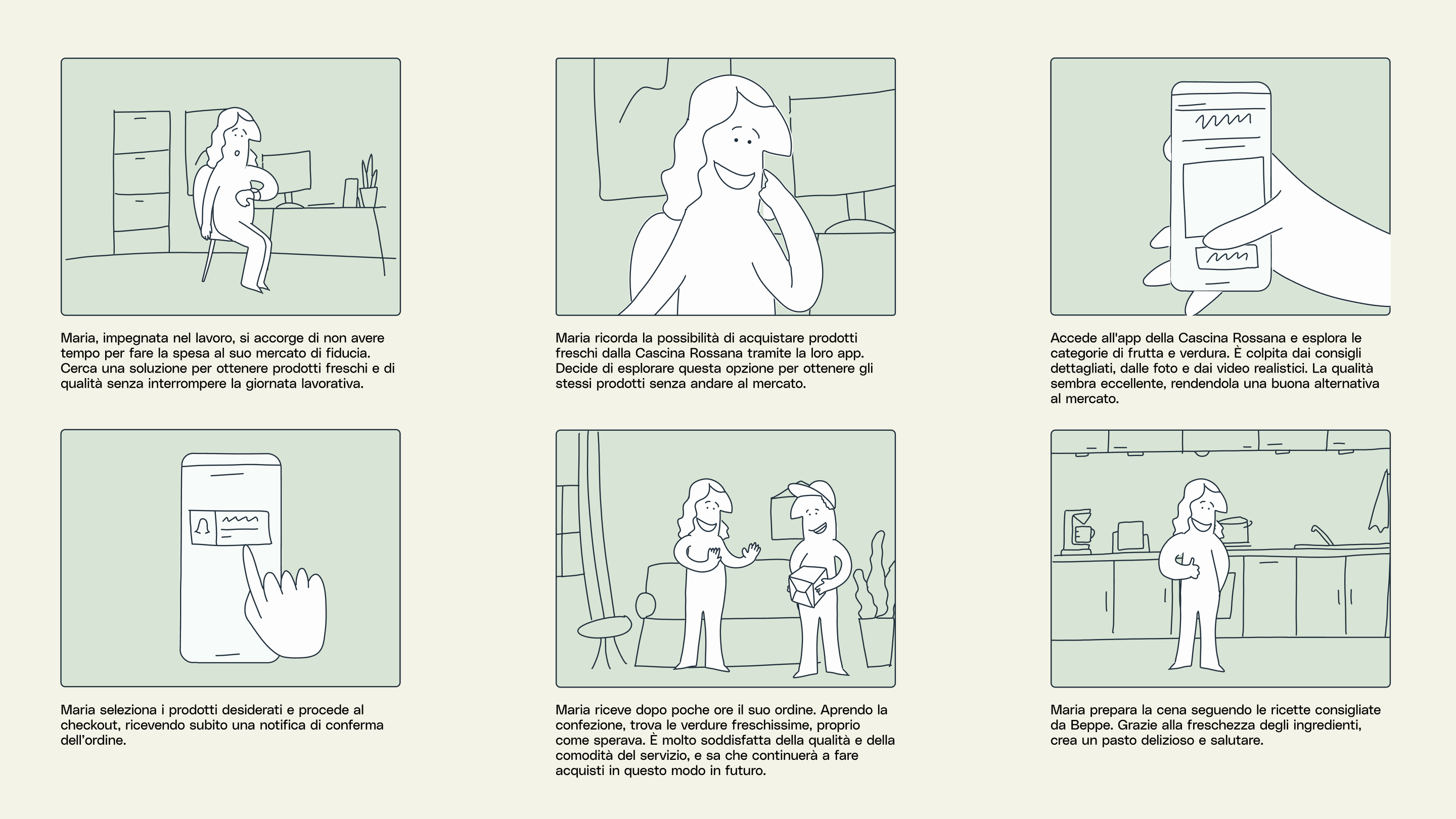
Storyboard
Ho creato uno storyboard per visualizzare il percorso che Maria, una potenziale cliente, potrebbe seguire utilizzando l'app della Cascina Rossana. Il nostro obiettivo era comprendere e rappresentare in modo dettagliato le sue esigenze, emozioni e interazioni con l'app.
Lo storyboard illustra come Maria, una persona molto impegnata, riesce a conciliare il suo desiderio di acquistare prodotti freschi con il poco tempo a disposizione, grazie alla nuova app. Dall'identificazione del bisogno, passando per la scoperta e l'esplorazione dell'app, fino alla selezione e ricezione dei prodotti, ogni scena dello storyboard riflette le fasi cruciali dell'esperienza utente e le soluzioni proposte per migliorare il processo d'acquisto online.

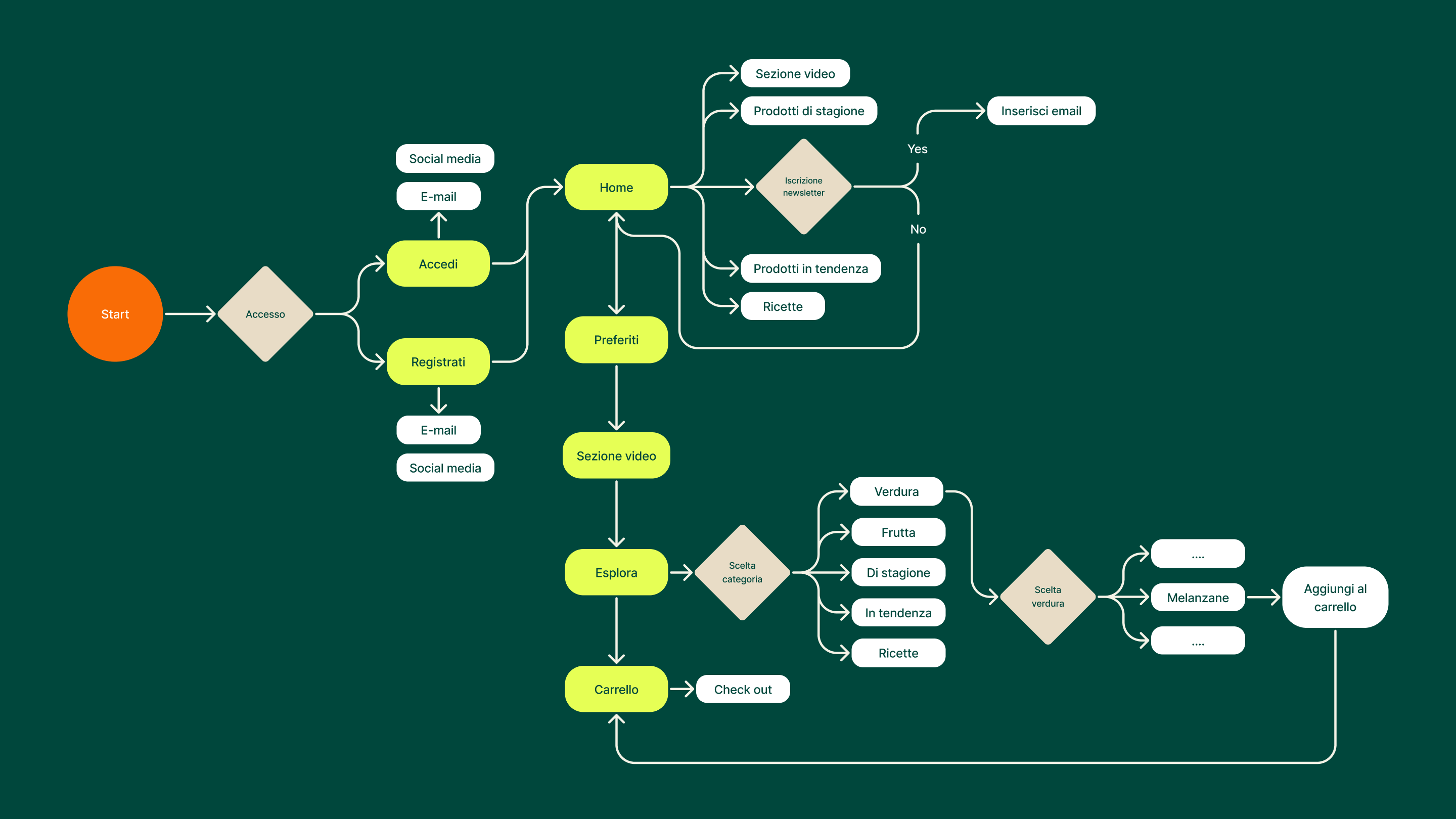
User flow
Lo user flow è stato progettato per visualizzare in modo chiaro e intuitivo il percorso che gli utenti seguono all'interno dell'app della Cascina Rossana, dal momento in cui accedono all'app fino alla conclusione dell'acquisto. Attraverso una serie di schermate interattive, lo user flow guida gli utenti attraverso le varie fasi del processo d'acquisto, consentendo loro di esplorare le categorie di prodotti, selezionare gli articoli desiderati, aggiungerli al carrello, procedere al pagamento e infine confermare l'ordine. Ogni passaggio è stato progettato con attenzione per garantire un'esperienza utente fluida e intuitiva, facilitando agli utenti la navigazione e l'interazione con l'app.

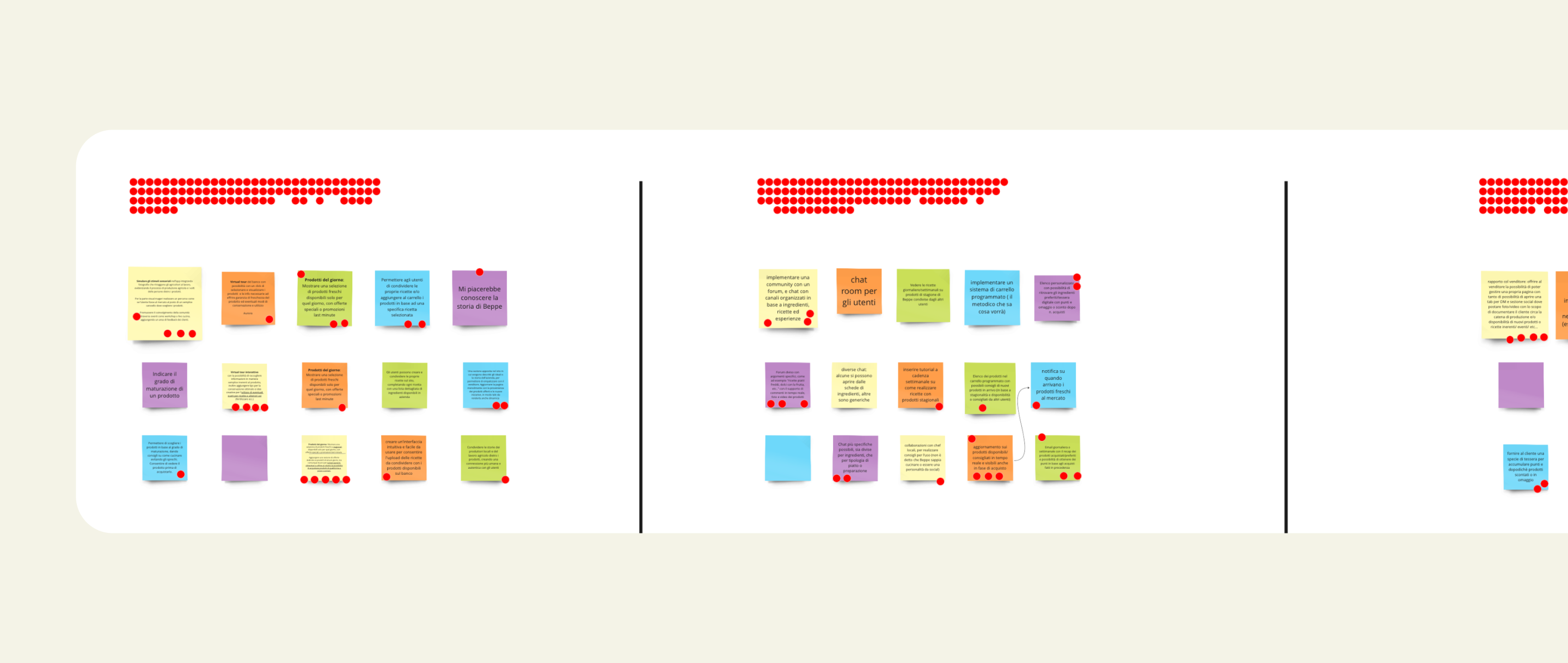
Idea generation
Abbiamo utilizzato la tecnica del Brainwriting 6-3-5, che ci ha permesso di generare una vasta gamma di idee in breve tempo. Ogni membro del team ha proposto 5 idee in 3 minuti per ognuno dei sei turni, garantendo una diversità di prospettive e una ricchezza di soluzioni creative.

Impact-Effort Matrix
Per selezionare le idee più promettenti, abbiamo utilizzato una matrice di prioritizzazione, valutando le soluzioni in base alla loro fattibilità e all'impatto potenziale. Questo ci ha aiutato a identificare le idee che potevano essere realizzate con successo e che avrebbero avuto un impatto significativo sull'esperienza degli utenti.

Prototyping
Per quanto riguarda la progettazione dell'applicazione, mi sono completamente dedicata alla sua ideazione e al suo sviluppo, lavorando in modo indipendente e autonomo. Partendo dalle idee sviluppate in gruppo, ho selezionato quelle che risultavano più fattibili e funzionali per l'utente.
Ho ideato delle funzionalità per migliorare l'interazione umana e la percezione dei prodotti, creando:
👉 Una sezione "stories" che offre una visione più autentica e coinvolgente dei prodotti e della vita in Cascina. Questo permette agli utenti di vivere un'esperienza virtuale immersiva, direttamente dall'app.
👉 Schede prodotto con video e foto realistici, mostrando come i prodotti vengono trattati e maneggiati. Ogni scheda offre anche consigli su come tagliare e pulire i prodotti, oltre a suggerimenti di ricette per valorizzarli al meglio.
Questo approccio non solo migliora la trasparenza e la fiducia, ma offre anche un valore aggiunto agli utenti, rendendo l'applicazione non solo un punto di vendita, ma anche una risorsa educativa.

Logo & Visual Design
Il logo rappresenta una Cascina stilizzata con una porta a forma di carota, uno degli ortaggi più iconici e riconoscibili. Al centro del simbolo, un cuore che simboleggia la passione e l'amore dedicati alla coltivazione.
Per quanto riguarda i colori, ho scelto una palette che richiama le tonalità naturali della terra, come il marrone, il verde e il beige, per trasmettere un senso di connessione con la natura e i prodotti della Cascina.








ResrcleIdentità visiva + Grafiche social + Website

La FriggitoriaIdentità visiva + Packaging

Fede SurfbagsIdentità visiva + Packaging + Grafiche social

App Design - Cascina RossanaUX/UI Design

Eredi dei PapiPackaging + Landing Page

ConnectXperienceIdentità visiva + Grafiche social + Website

CholoIdentità visiva

Lib StyleGrafiche Social

Freak OutIdentità visiva